概要
特に目的もなく自分語りします。
お散歩をした
色々自慢します。
こないだタイムラインで成城石井が話題だったので行ってきました。

美味しかったです。
あと貰い物の図書カードで雑誌と辞書を購入しました。
図書カードありがとうございます。
本屋さん最高です。
パソコンを修理した
パソコンをちょっと直したしたらお礼でStarbucksのギフト券を頂いた。

うれしい。
ちなみに「ひろゆきなれる」とも言われした。
色々と褒めていただく事はあったけど「ひろゆきになれる」は初めて言われた。
私は掲示板の管理者になろうかな。
とにかく色々と褒めていただき「うれしい!」になっている。
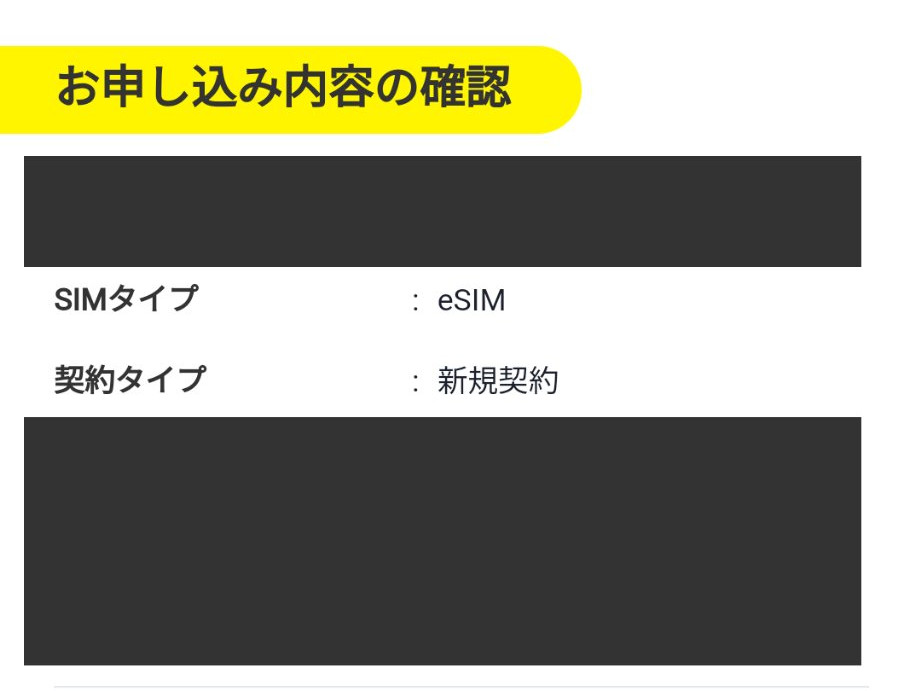
電話番号を発行した
とうとう4回線目です。

povoは1,000円/年で電話番号を発行できるのでさいきょうサービスです。
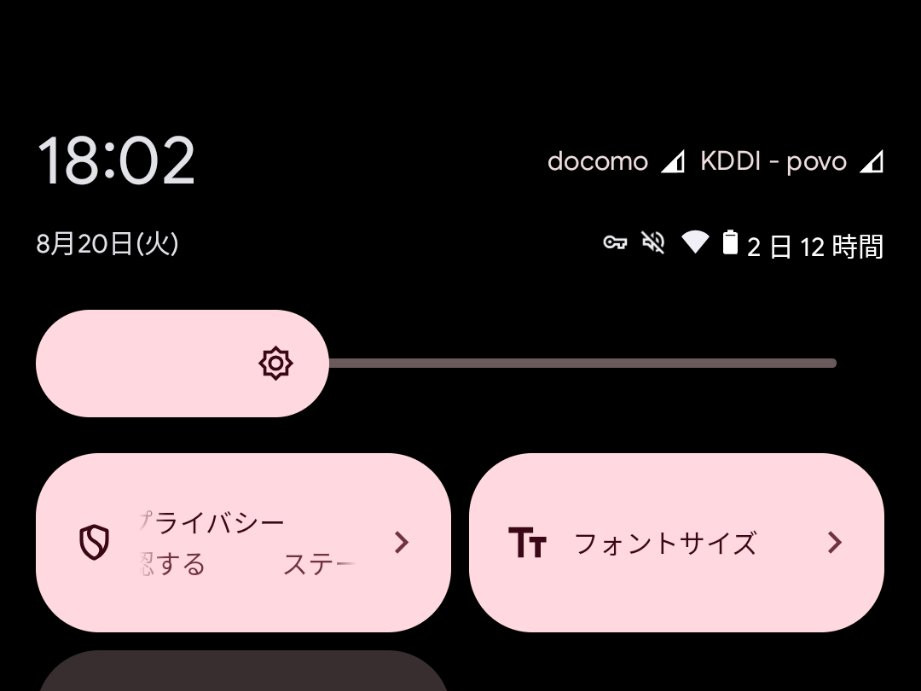
私は3回線に関してはpovoを利用しています。
その、電話番号の入手ハードルが料金面・手続面で格段に下がりました。
本人確認についてはeKYCを採用している為爆速で認証されます。
eSIMを選択すればSIMカードの郵送を待たず(そもそもカードは送られません)に発行されます。
最近の多くの携帯電話はeSIM対応していますのでとりあえず発行しておく使い方も便利です。
以下eSIMとSIMカードでディアルSIM運用している携帯電話のスクリーンショットです。

ちなみにeKYCで自撮りを送信する際に着替えるのが面倒くさかったので女の子の服を着たまま送信しましたが認証されました。
eKYCキタ━━━━(゚∀゚)━━━━!!
着替えるのめんどくさいから女の子のお洋服を着ているけどそのまま送信するわ。
(鍵投稿なので見えません)
https://misskey.pm/notes/9x4ma5wqrydcrrpm
eKYCについての説明
https://www.smbc.co.jp/hojin/magazine/planning/about-ekyc.html
povoのwebサイト
なんかクレジットカード作った
私は暑い中コンビニに支払いに行く必要がなくなったのでさいきょうです。


ちなみにMercariのMercardとSaisonCardのLikemeを発行しました。
ちなみに両方のクレジットカード会社はJCBです。
現在VisaとJCBを所有していますがMasterCardとDinersClubも欲しい(は?)。
Likemeについてはお友達に教えてもらいました。
なんか私は金欠により利用しませんがプリクラ(プリント倶楽部)が安くなるらしいです。
やったね。
Likemeのwebサイト
https://www.saisoncard.co.jp/lineup/select/likeme_divide.php
Mercardのwebサイト
https://jp-news.mercari.com/mercard/
GooglePhotoを使い始めた
Googleの誘惑に負けてGooglePhotoを使い始めた。
いや便利すぎて草なの。

ちなみに目的が謎な機能もあります。

爆速で同期されるし画像検索優秀だし。
あと画像検索で「女の子」って検索したら自分の自撮りが表示されてゲラゲラしている。
Googleだいすきだよ。
GooglePhotoのwebサイト
https://www.google.com/photos/about/
webサイト
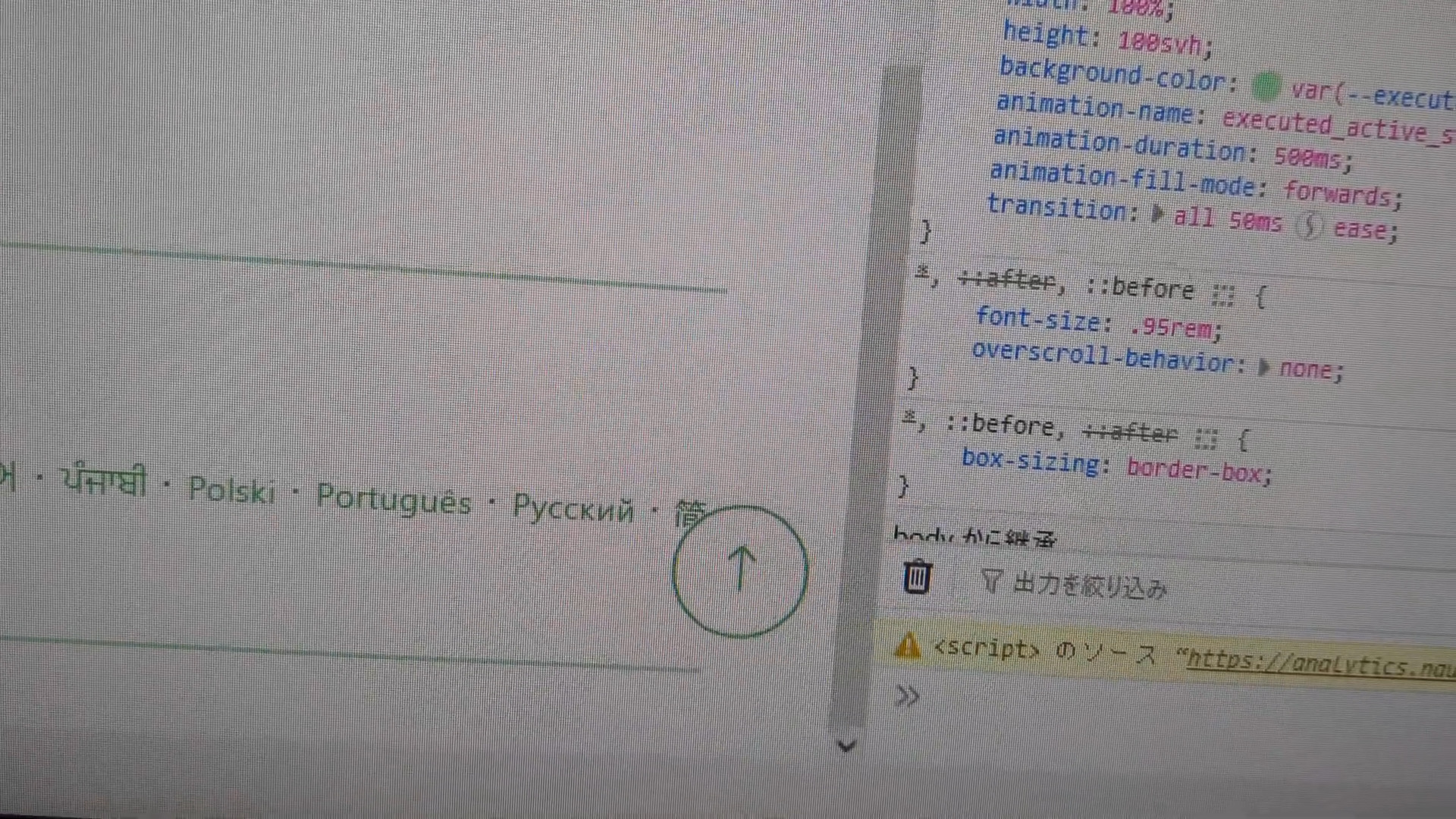
webサイトのNavBarと上に行くボタンをゴリゴリにしたお話です。
まあその動的にユーザーのスクロールを計算していい感じに動かしてみました。

とりあえずデモ動画を貼っておきます。
ちなみに上に行くボタンの線の細工はsvgによって実現しています。
HTMLに対してcssで線(border)を描くことは出来ますが徐々に描くことはできません。
そのため以下のようなsvgとJavaScriptを作成して実現しています。
<svg viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg" fill="transparent" class="move-up-circle-svg"><circle cx="100" cy="100" r="95" stroke="transparent"></circle></svg>
.move-up-circle-svg circle {stroke: rgb(209, 33, 87);stroke-width: 5px;stroke-dasharray: 599;stroke-dashoffset: var(--move-up-svg-stroke, 594);}
var contentroot = document.querySelector('body');window.addEventListener('DOMContentLoaded', function () {contentroot.addEventListener('scroll', function () {var moveupcirclesvg = document.querySelector('.move-up-circle-svg');var moveupcirclesvgstroke = 594 - contentroot.scrollTop / (contentroot.scrollHeight - contentroot.clientHeight) * 594;if (moveupcirclesvgstroke < 0) {var moveupcirclesvgstroke = 0;}moveupcirclesvg.style.setProperty('--move-up-svg-stroke', moveupcirclesvgstroke);});});
これ我ながら良いアイディアだと思いませんかねぇ〜
おわりに
私マジでしあわせかも〜
スパム以外は承認する予定です。何卒。
コメントを投稿するにはhCaptchaの解除が必要です最も簡単な設定にしてありますのでお手数ですが解除をしてください


コメントを入力